画像ビューアの使用方法とご利用上の注意事項
概要
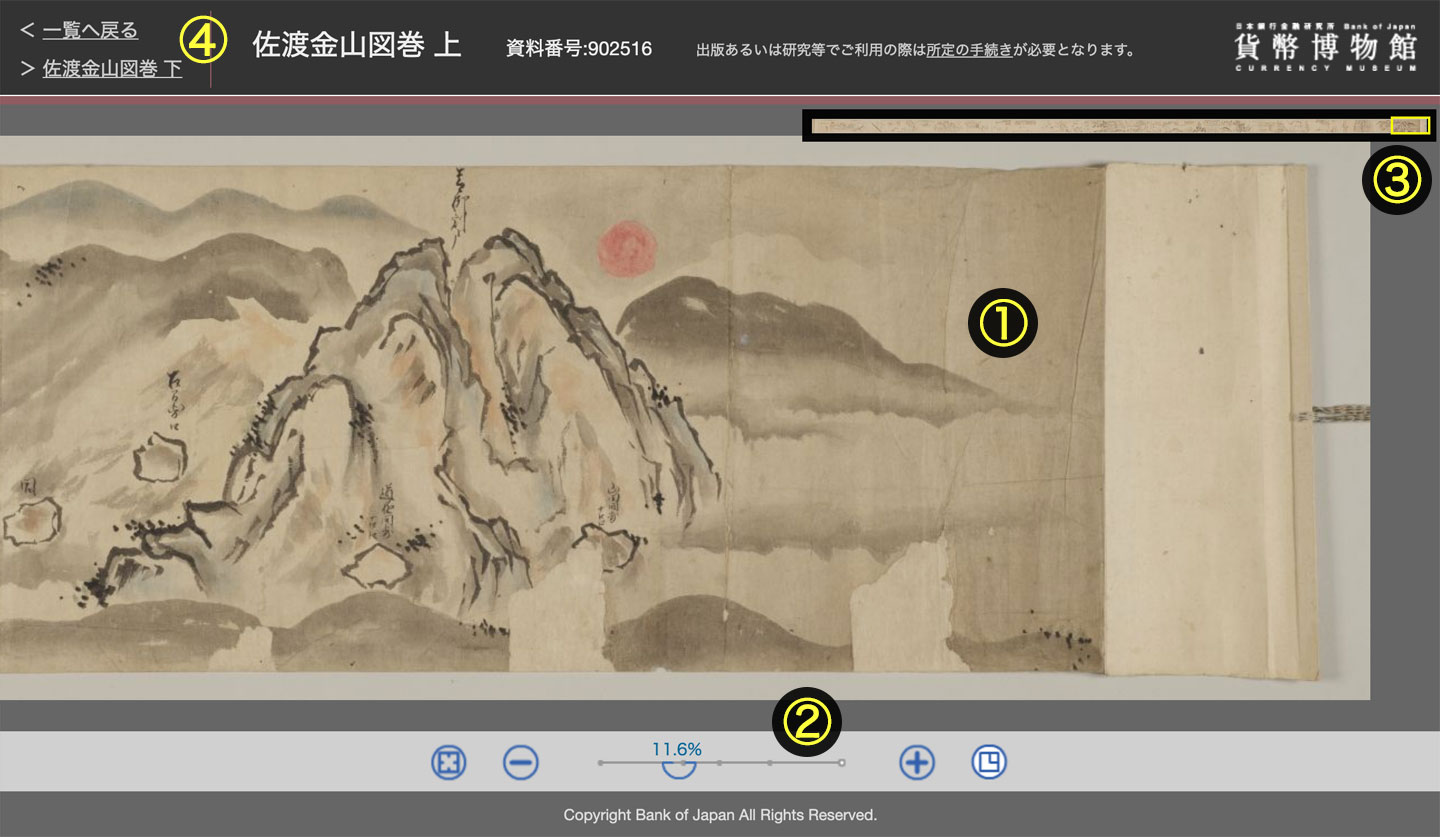
初期表示
- 絵巻の表示では、初期表示で、絵巻の先頭を表示します。以下、図の添え番号と共に説明します。

画像の移動
- ビュー ① をマウスやタッチでドラッグ操作すると、画像がマウスの動きに従って移動します。
- ビューをマウスでダブルクリック(ダブルタップ)すると、クリックした位置を中心に移動し、拡大します。
- キーボードの矢印キーを利用できます。移動の向きは「表示」したい方向です。
- 初期表示や、縦サイズがビュー内に収まる縮小率の場合は、左右方向に移動制限します。拡大するとこの制限は解除されます。
画像の拡大
- コントロール ② の+、-ボタンで拡大、縮小します。画像サイズ100%を基にして2倍、1/2倍の固定倍率です。
- スライダ(中央)を左右に動かすと任意拡大率で表示します。
- スライダの半円形には、現在の(画像の最大サイズを100%とした)倍率が表示されます。
- コントロール左端にサイズフィット・ボタンを配置しています。初期化を兼ねます。
- マウス・ホイールの操作によって拡大・縮小できます。
- 2点タッチ以上のジェスチャー操作が可能な場合は、ピンチ操作を利用できます。
ロケータ
- ロケータ ③ をクリックもしくはドラッグして表示範囲を移動できます。マウスボタンを離した時にビューの位置が決定します。
- 拡大した場合の位置知り、必要な部分を速やかに表示できます。
- コントロール ② 右端にロケータ切り替えボタンがあります。初期状態のオン・オフは予め設定で決まっています。
- 初期表示や、縦サイズがビュー内に収まる縮小率の場合は、左右方向に移動制限します。拡大するとこの制限は解除されます。
ページの移動
- リンク ④ を操作して、一覧や関連資料へ移動できます。
操作ボタンの説明
ビューの下部に、操作に必要な機能やオプション機能を配置しています。左から、
- サイズフィット(初期化):位置と拡大率を最初の表示状態にします。同時にサイズを現在の表示範囲に合わせます。
- 拡大、縮小:画像サイズ100%を基にして2倍、1/2倍の固定段階で画像を拡大・縮小します。グレー表示の場合は、それ以上あるいはそれ以下の画像がないことを表します。
- ズーム・スライダ:任意倍率で画像を拡大・縮小できます。画面幅(ウィンドウ幅)が狭い場合は、表示されません。
- ロケータ表示切替:ロケータの表示切り換えをします。画像を新しく読み出した後の表示は設定に依ります。
操作上の注意事項
- インターネット利用時には画像伝送で回線に負担がかかります。ADSL以上のブロードバンドやWifiを通信環境として推奨します。
- モバイル通信の場合には大量のパケットを受信しますので、受信料が従量制契約の場合にはご注意ください。
- 表示切替時に描画されるはずの部分がいったん背景色になる場合がありますが、これは、このビューアの特徴であり、不具合ではありません。
- マウスで画面をドラッグして画像を移動した際、画像の境界部に背景色の細線が表示される場合があります。これも、分割画像読み込み時の特徴であり不具合ではありません。この場合には画像をマウスで画面を移動して再表示してください。(ブラウザの更新を押すと、初期状態に戻りますのでご注意ください。)
- マウス動作の移動を伴う場合や操作が早い場合には、操作に画像の表示が追いつかなくなり、異なった画像が表示されることがあります。そのような場合にも、マウスで画面を移動して再表示してください。
- PCやデバイスのCPU負荷軽減のため、描画が完全に終了してから次の操作を行なうようにしてください。
- PCでキー操作を利用する場合には、連続してキー操作を行わないようにしてください。
- 画面が不安定になった場合は、主ビューもしくはロケータの表示箇所をクリックしてください。コントロールの各機能をお試し下さい。それでも改善しない場合は、ウェブブラウザの「更新ボタン」を利用すると、ビューア自体が初期化されます。
動作環境
- ハードウェア: 下記のソフトウェアが安定して動作する仕様であれば利用可能です。
- ソフトウェア: JavaScriptとCSSが有効であることが必要です。パッケージ内のjQueryを使用します。
- 必要な設定: ウェブブラウザには画像、CSS、JavaScriptの使用許可が必要です。設定で利用が「許可」されている必要があります。
動作設定
本バージョンは下記の組み合わせで設計しています。動作確認は常に最新バージョンでのみ行なっています。(2017-2021現在)
- Windows 7以上 + Internet Explorer 11以上
- Windows/macOS + Google Chrome
- Windows/macOS + Firefox
- macOS + Safari
- iPad(iOS(iPadOS) 9 以上、参考) + Safari
- iPhone(iOS 9 以上、参考) + Safari
- Android(4.2以上、参考) + Chrome
上記中「参考」は、一部のデバイスでの確認です。
その他の制約
- 上記以外の組み合わせ、サポートの終了した Windows XP、Windows Vista には対応していません。Windows 7、Windows 8 についてはサポートを終了のため動作保証はできません。
- 設計環境内であっても、ChromeやFirefoxなどではバージョンが古い場合、動作保証が行えません。また、PC固有の状態によっては動作が不安定になる場合があります。
- 画面サイズについては、フリーサイズ対応ですが、1024×768画素(XGA)以上を推奨します。2560×1440画素を超える画面には対応保証していません。
- スマートフォンのすべてに対応できているわではありません。なお、スマートフォンは実機検証していません。
- Firefoxではマルチタッチ(ズーム)操作に対応できない場合があります。動作しない場合はタッチ環境では他のブラウザをご利用ください。
- iOSの一部バージョンでは「閉じる(Close)」ボタンを表示していません。その場合、タブの閉じるボタンを利用ください。
- 低速な回線では表示がうまく行われない場合があります。
- スタンドアロン環境ではブラウザの制約上動作しません。
- スマートフォンのサイズにも対応はしていますが、画面サイズを考慮の上、優先度の低い機能を隠しています。一部のボタンが表示されなくてもビューアの仕様であり、不具合ではありません。画面を回転した後、正しく表示されない場合は、再度読み込んでください。
免責事項
この画像ビューアの一般的な説明や、免責事項等に関しては、こちらをご覧ください。